Sprout
Project OverviewA mobile app to simplify the process of discovering new plants, researching their care requirements, and keeping them alive. Users can browse new plants, view purchase options, and store plants to their profile for simple care reminders.
RoleUX/UI Designer
Process
Initial HypothesisPeople love plants in their homes, but have difficulty keeping them alive.
Problem StatementHow do we help users keep their plants alive?
User Research InsightsThrough user interviews, I learned that plant owners typically know a plant’s care needs when they bring it into their home. As a result, a new line of questioning emerged:
How does the plant community interact with technology?
What are they doing with it?
What is motivating them?
Through these questions I learned that users browse social media, find plant inspiration, conduct Google searches for more information about a plant they saw, then purchasing decisions are usually made for convenience.
From these findings, a revised problem statement and user persona.
Problem Statement (Revisited)How can we give users easy access to plant inspiration and information?
Competitive AnalysisAlthough there are many platforms and social media that cater to plant lovers, competitive analysis revealed that:
The apps are bloated with superfluous features.
Their UX does not follow the user journey and the ways users are leveraging technology.
Ultimately, it’s time-consuming to sift through social media for relevant content, then search for information to determine whether a plant is a good fit for a user’s home.
Proposed SolutionTo create a centralized place that brings together the entire user journey: plant discovery, research, purchasing, and care. In one product, provide users answers to the following questions:
What plant do I want?
Can I keep it alive?
How will I keep it alive?
MVP DeterminationThrough the user interviews and competitive analysis, a list of potentials features for the app emerged. Through a prioritization matrix, an MVP was determined.
The essential MVP features were:
Plant search database
Plant information and care instructions
Ability to add plants to a user profile
A user-generated feed of plant imagery
Links to external sites to complete a purchase
SitemapTo answer the three main questions:
“What plant do I want?”
“Can I keep it alive?”
“How will I keep it alive?”
Three points of main navigation were created:
Search: a list of plants with care information
Discover: a newsfeed of plant-inspired content
Garden: a place for a user to store plants to reference easily later
UX Design ProcessTranslate user interviews and competitive analysis findings into an IA, site map, and user flow.
Conduct a card sorting exercise with users to solidify the user flow, nomenclature, and IA.
Use the results from the card sorting exercise to design low-fidelity wireframes.
UI Design ProcessDetermine a visual brand.
Use this branding to create high fidelity UI designs.
Put together a prototype to illustrate the flow and interactions.
Artifacts & Deliverables
Sample screens are included in the gallery below.
To see the full UI design and prototype, please view the project in Zeplin and InVision using the buttons below.
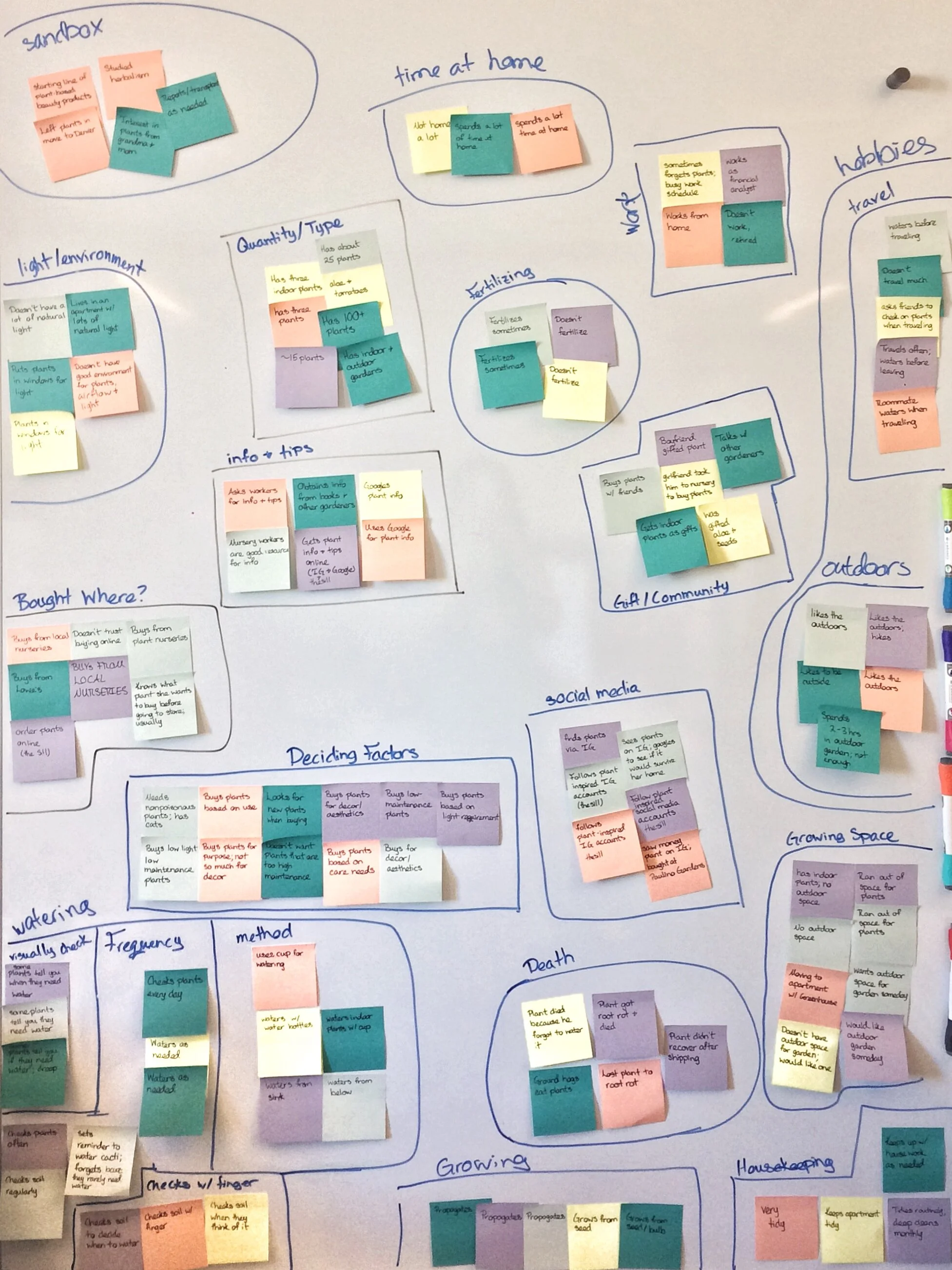
Affinity Map
Feature Prioritization Matrix
User Persona
Sitemap
User Flow
Onboarding
Search
Gallery
Plant Care Needs
Plant Description
Garden
Profile
Splash Screen
Onboarding
Search
Discovery Feed
Garden
Plant Description
Profile